Vue学习笔记(十三)

AI-摘要
DeepSeek GPT
AI初始化中...
介绍自己 🙈
生成本文简介 👋
推荐相关文章 📖
前往主页 🏠
前往爱发电购买
Vue学习笔记(十三)
Jie6. 组件通信
Vue3组件通信和 Vue2的区别:
- 移出事件总线,使用
mitt代替。
vuex换成了pinia。- 把
.sync优化到了v-model里面了。 - 把
$listeners所有的东西,合并到$attrs中了。 $children被砍掉了。
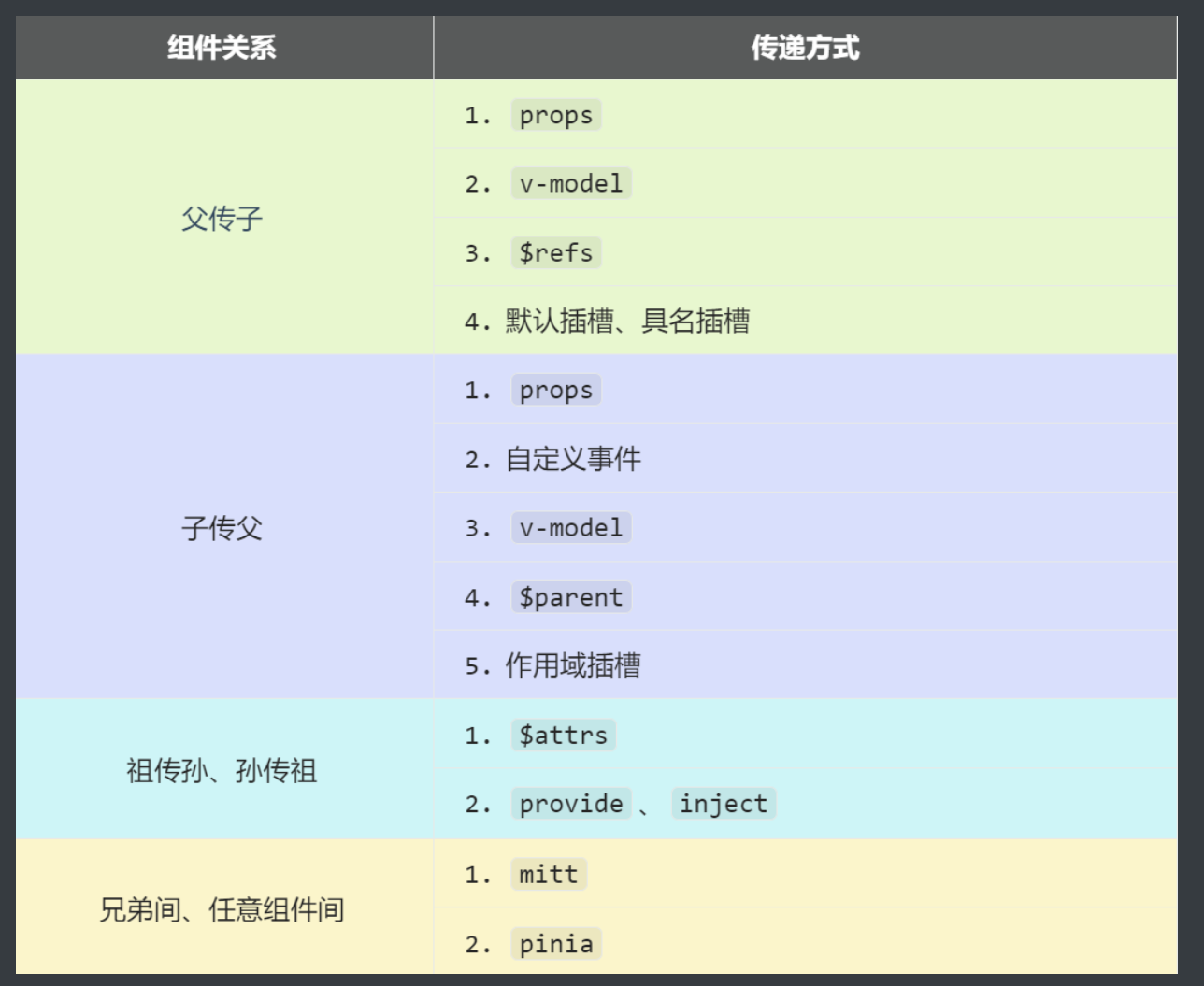
常见搭配形式:
6.1. 【props】
概述:props是使用频率最高的一种通信方式,常用与 :父 ↔ 子。
- 若 父传子:属性值是非函数。
- 若 子传父:属性值是函数。
父组件:
1 | <template> |
子组件
1 | <template> |
6.2. 【自定义事件】
- 概述:自定义事件常用于:子 => 父。
- 注意区分好:原生事件、自定义事件。
- 原生事件:
- 事件名是特定的(
click、mosueenter等等) - 事件对象
$event: 是包含事件相关信息的对象(pageX、pageY、target、keyCode)
- 事件名是特定的(
- 自定义事件:
- 事件名是任意名称
<strong style="color:red">事件对象$event: 是调用emit时所提供的数据,可以是任意类型!!!</strong >
示例:
1
2
3
4
5<!--在父组件中,给子组件绑定自定义事件:-->
<Child @send-toy="toy = $event" />
<!--注意区分原生事件与自定义事件中的$event-->
<button @click="toy = $event">测试</button>1
2//子组件中,触发事件:
this.$emit("send-toy", 具体数据);
6.3. 【mitt】
概述:与消息订阅与发布(pubsub)功能类似,可以实现任意组件间通信。
安装 mitt
1 | npm i mitt |
新建文件:src\utils\emitter.ts
1 | // 引入mitt |
接收数据的组件中:绑定事件、同时在销毁前解绑事件:
1 | import emitter from "@/utils/emitter"; |
【第三步】:提供数据的组件,在合适的时候触发事件
1 | import emitter from "@/utils/emitter"; |
注意这个重要的内置关系,总线依赖着这个内置关系
6.4.【v-model】
概述:实现 父 ↔ 子 之间相互通信。
前序知识 ——
v-model的本质1
2
3
4
5
6
7
8
9<!-- 使用v-model指令 -->
<input type="text" v-model="userName">
<!-- v-model的本质是下面这行代码 -->
<input
type="text"
:value="userName"
@input="userName =(<HTMLInputElement>$event.target).value"
>组件标签上的
v-model的本质::moldeValue+update:modelValue事件。1
2
3
4
5
6
7
8<!-- 组件标签上使用v-model指令 -->
<AtguiguInput v-model="userName" />
<!-- 组件标签上v-model的本质 -->
<AtguiguInput
:modelValue="userName"
@update:model-value="userName = $event"
/>AtguiguInput组件中:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18<template>
<div class="box">
<!--将接收的value值赋给input元素的value属性,目的是:为了呈现数据 -->
<!--给input元素绑定原生input事件,触发input事件时,进而触发update:model-value事件-->
<input
type="text"
:value="modelValue"
@input="emit('update:model-value', $event.target.value)"
/>
</div>
</template>
<script setup lang="ts" name="AtguiguInput">
// 接收props
defineProps(["modelValue"]);
// 声明事件
const emit = defineEmits(["update:model-value"]);
</script>也可以更换
value,例如改成abc1
2
3
4
5<!-- 也可以更换value,例如改成abc-->
<AtguiguInput v-model:abc="userName" />
<!-- 上面代码的本质如下 -->
<AtguiguInput :abc="userName" @update:abc="userName = $event" />AtguiguInput组件中:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16<template>
<div class="box">
<input
type="text"
:value="abc"
@input="emit('update:abc', $event.target.value)"
/>
</div>
</template>
<script setup lang="ts" name="AtguiguInput">
// 接收props
defineProps(["abc"]);
// 声明事件
const emit = defineEmits(["update:abc"]);
</script>如果
value可以更换,那么就可以在组件标签上多次使用v-model1
<AtguiguInput v-model:abc="userName" v-model:xyz="password" />
6.5.【$attrs 】
概述:
$attrs用于实现当前组件的父组件,向当前组件的子组件通信(祖 → 孙)。具体说明:
$attrs是一个对象,包含所有父组件传入的标签属性。注意:
$attrs会自动排除props中声明的属性(可以认为声明过的props被子组件自己“消费”了)
父组件:
1 | <template> |
子组件:
1 | <template> |
孙组件:
1 | <template> |
6.6. 【$refs、$parent】
概述:
$refs用于 :父 → 子。$parent用于:子 → 父。
原理如下:
属性 说明 $refs值为对象,包含所有被 ref属性标识的DOM元素或组件实例。$parent值为对象,当前组件的父组件实例对象。
6.7. 【provide、inject】
概述:实现祖孙组件直接通信
具体使用:
- 在祖先组件中通过
provide配置向后代组件提供数据 - 在后代组件中通过
inject配置来声明接收数据
- 在祖先组件中通过
具体编码:
【第一步】父组件中,使用
provide提供数据1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28<template>
<div class="father">
<h3>父组件</h3>
<h4>资产:{{ money }}</h4>
<h4>汽车:{{ car }}</h4>
<button @click="money += 1">资产+1</button>
<button @click="car.price += 1">汽车价格+1</button>
<Child />
</div>
</template>
<script setup lang="ts" name="Father">
import Child from "./Child.vue";
import { ref, reactive, provide } from "vue";
// 数据
let money = ref(100);
let car = reactive({
brand: "奔驰",
price: 100,
});
// 用于更新money的方法
function updateMoney(value: number) {
money.value += value;
}
// 提供数据
provide("moneyContext", { money, updateMoney });
provide("car", car);
</script>注意:子组件中不用编写任何东西,是不受到任何打扰的
【第二步】孙组件中使用
inject配置项接受数据。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18<template>
<div class="grand-child">
<h3>我是孙组件</h3>
<h4>资产:{{ money }}</h4>
<h4>汽车:{{ car }}</h4>
<button @click="updateMoney(6)">点我</button>
</div>
</template>
<script setup lang="ts" name="GrandChild">
import { inject } from "vue";
// 注入数据
let { money, updateMoney } = inject("moneyContext", {
money: 0,
updateMoney: (x: number) => {},
});
let car = inject("car");
</script>
6.8. 【pinia】
参考之前 pinia部分的讲解
6.9. 【slot】
1. 默认插槽
1 | 父组件中: |
2. 具名插槽
1 | 父组件中: |
3. 作用域插槽
理解:
<span style="color:red">数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定。(新闻数据在News组件中,但使用数据所遍历出来的结构由App组件决定)具体编码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26父组件中:
<Game v-slot="params">
<!-- <Game v-slot:default="params"> -->
<!-- <Game #default="params"> -->
<ul>
<li v-for="g in params.games" :key="g.id">{{ g.name }}</li>
</ul>
</Game>
子组件中:
<template>
<div class="category">
<h2>今日游戏榜单</h2>
<slot :games="games" a="哈哈"></slot>
</div>
</template>
<script setup lang="ts" name="Category">
import { reactive } from "vue";
let games = reactive([
{ id: "asgdytsa01", name: "英雄联盟" },
{ id: "asgdytsa02", name: "王者荣耀" },
{ id: "asgdytsa03", name: "红色警戒" },
{ id: "asgdytsa04", name: "斗罗大陆" },
]);
</script>