java&vue(二)

AI-摘要
DeepSeek GPT
AI初始化中...
介绍自己 🙈
生成本文简介 👋
推荐相关文章 📖
前往主页 🏠
前往爱发电购买
java&vue(二)
Jie前端部分
1. 熟悉前端 vue 工程开发工具,以及搭建开发环境
在这一部分,我搭建了 Vue 的开发环境,并熟悉了 Vue 开发工具的使用,能够有效地开发和调试 Vue 应用。以下是搭建环境的简单示意图:
2. 熟悉前端基础
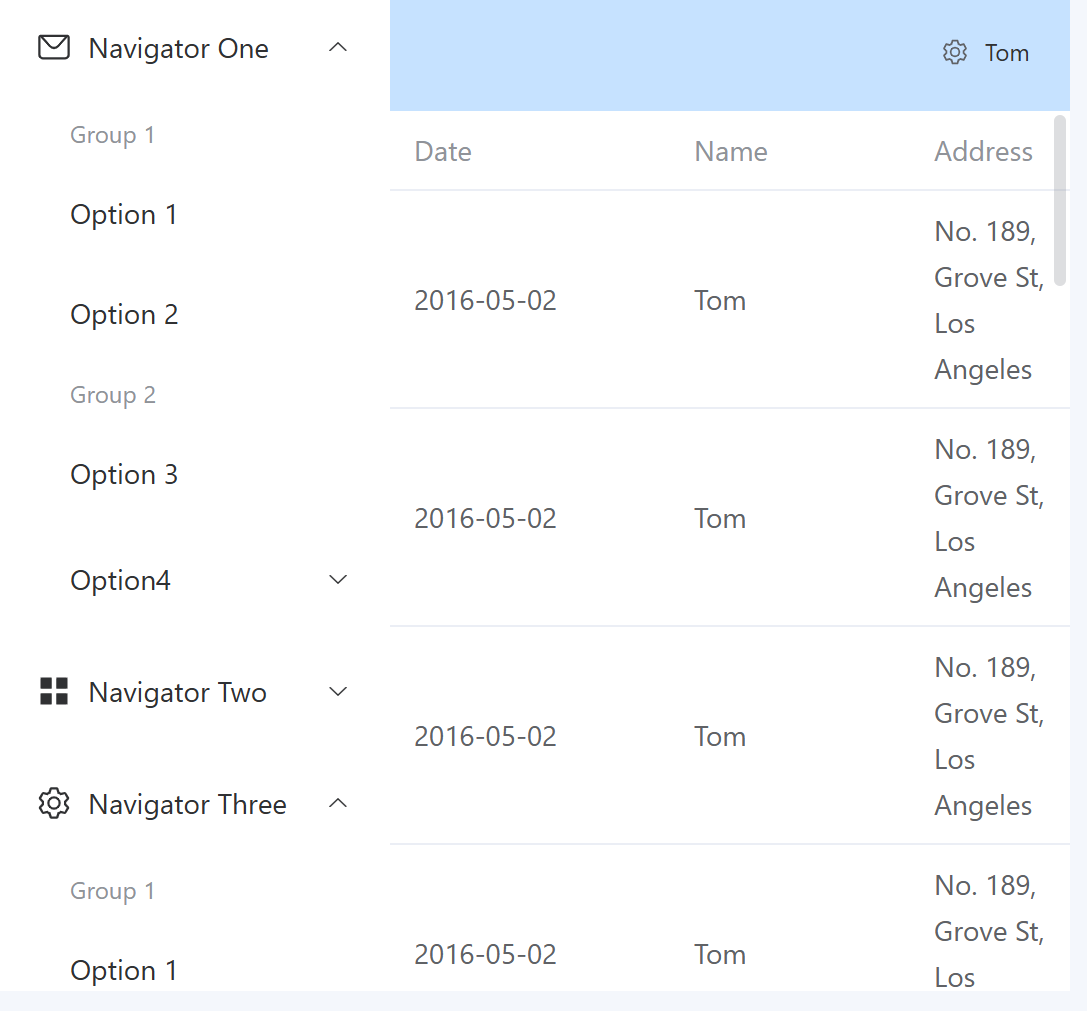
通过本阶段的学习,我熟悉了前端的基础组件使用,掌握了 Vue 组件化开发,并学习了如何使用一些常见的 UI 库来加速开发。此外,我还独立完成了一个网络请求的封装,能够处理常见的 HTTP 请求和响应。以下是对 Vue 前端基础的总结:
- 熟悉基础组件的使用,如按钮、输入框、选择器等。
- 能够使用饿了么 UI 组件库来快速搭建页面,提升开发效率。
- 能够独立完成一个网络请求的封装,处理数据交互。
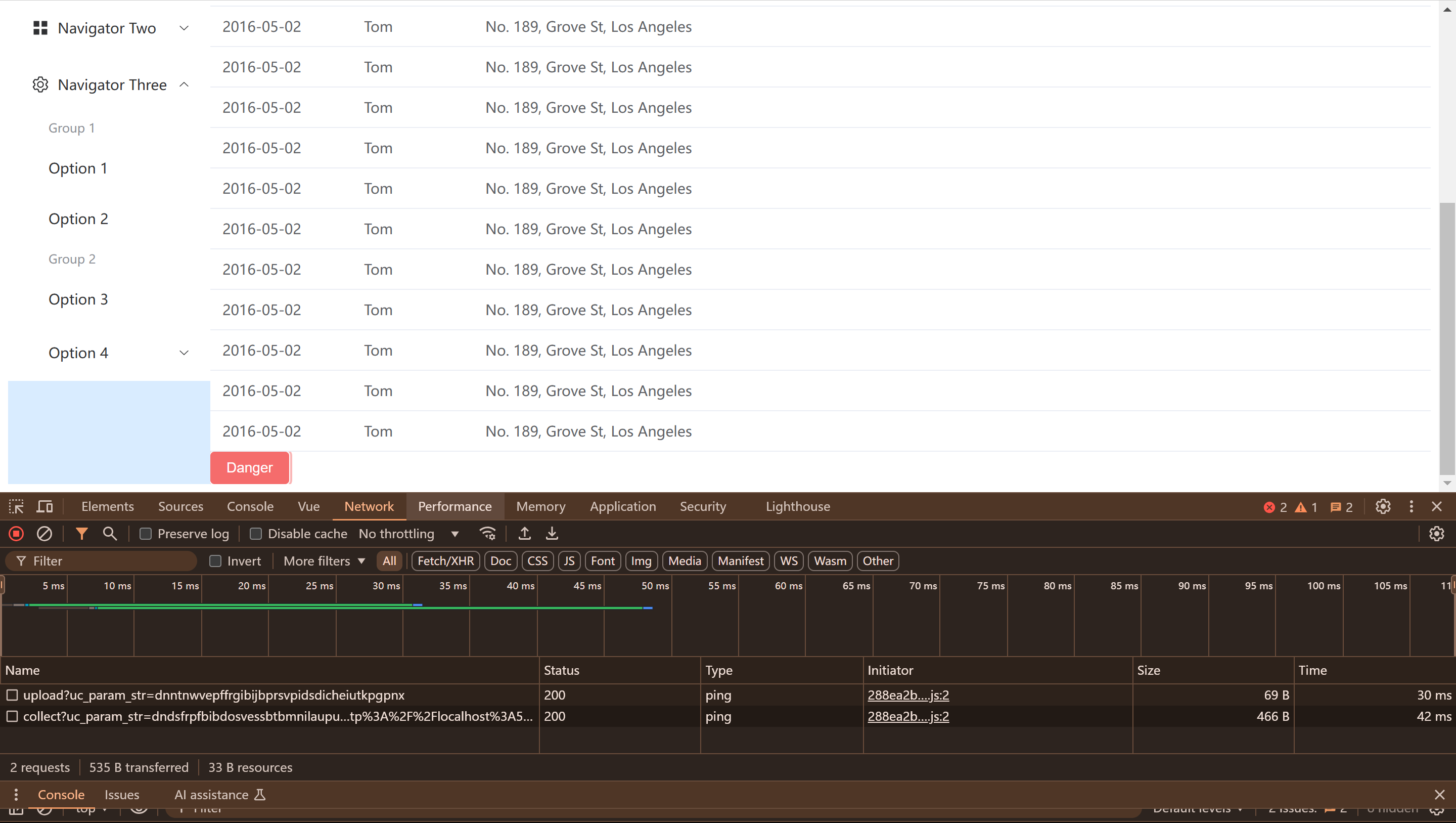
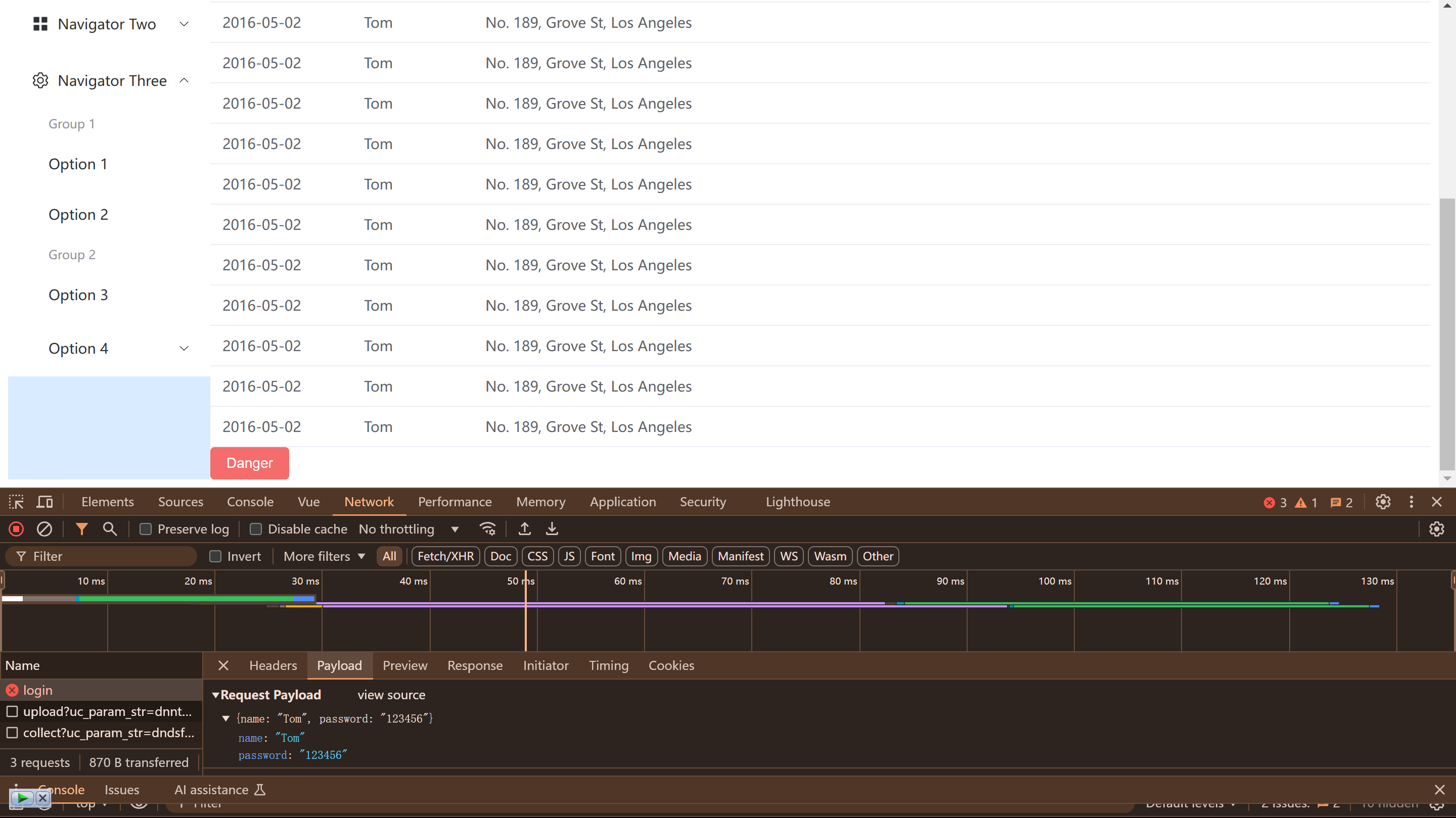
网络请求封装示例:
1 | import axios from "axios"; |
4. 搭建表单收集页面
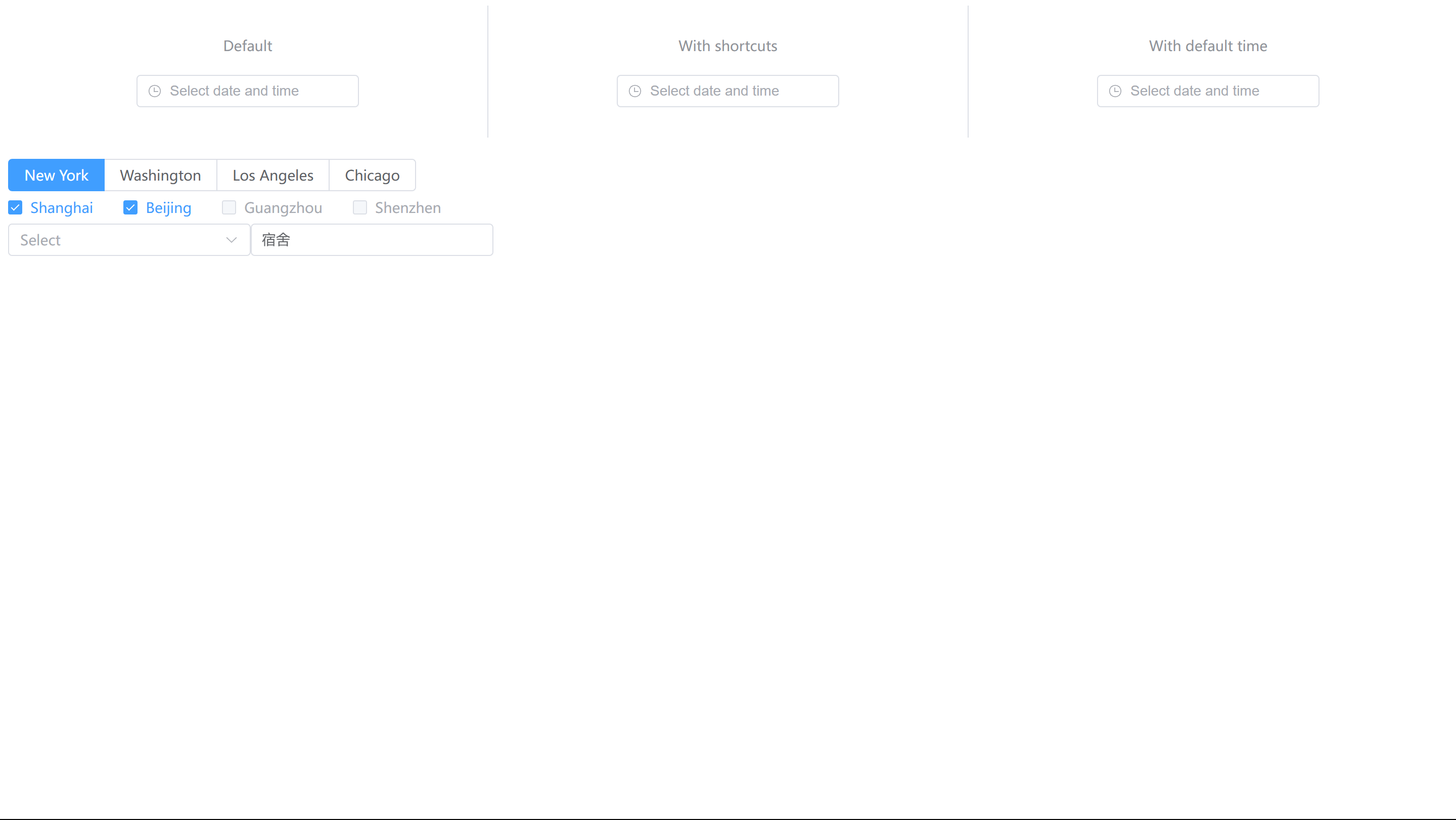
在这个部分,我实现了一个表单收集页面,包含了常见的表单控件,并使用了 Vue 和 Element UI 进行开发。具体控件包括:
时间选择器:用于选择日期和时间
单选框:用于单一选项的选择
复选框:用于多项选择
选择器:例如下拉选择框,用于从多个选项中选择
输入框:用于用户输入文本数据
以下是表单页面的截图:
通过这些组件的使用,我不仅加深了对 Vue 组件化开发的理解,还提高了使用第三方 UI 库(如 Element UI)的能力,能够快速开发和调试具有丰富交互功能的表单页面。
总结
以上就是我在 Vue 前端开发中学习的一些基本内容,包括环境搭建、基础组件使用、网络请求封装以及表单页面搭建。通过这些实践,我提高了前端开发的效率,并为后续开发工作打下了坚实的基础。
补充说明:
- 图片和代码:确保图片路径和代码段格式正确,能够顺利渲染。
- 网络请求封装:我将请求方法封装为独立的函数,方便后续的调用和维护。
- 表单收集页面:提供了表单收集的示例和使用的控件,使得页面功能更加丰富